Sorting Data in Table
Submitted by azalea zenith on Friday, October 14, 2016 - 12:30.
In this tutorial, we are going to create Sorting Data in Table. This simple program is written using HTML and JavaScript jQuery. Using this program, users enable to bit by bit sorting numbers and letters in the existing data table on the web page. To sort data in the table, kindly click the
Copy and paste this simple script below to your table. We are going to use this script for totally run the program. Therefore, the user enables to sort data in the table.
This simple jQuery script below used to sort data in the table of the web page. Using this script the
Check Live Demo below:
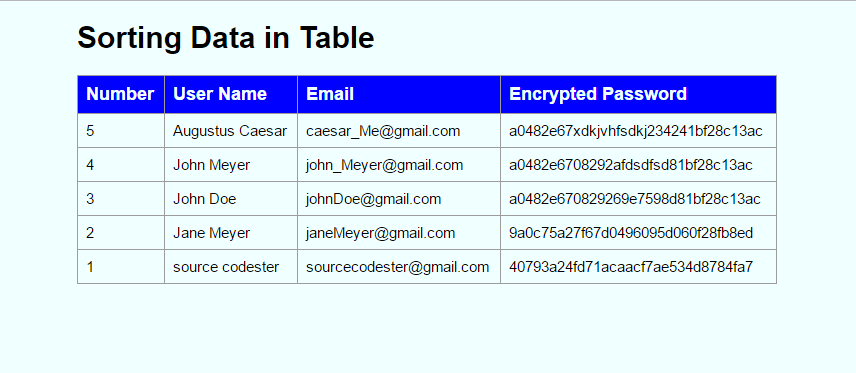
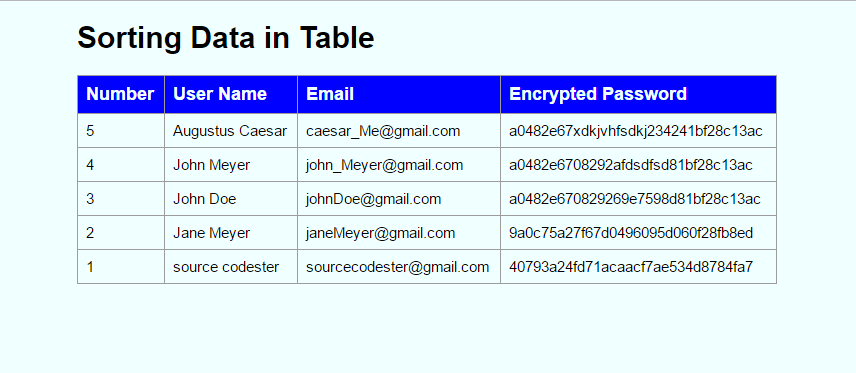
Output
Data in the table sort as descending.

<thead> to sort it whether ascending or descending.
Check Live Demo below:
Let's Create It
In this tutorial, we need this link to finish the program to sort data in the table. Copy and paste to the HEAD tag of your page.
Then, we have to create our simple table on the web page. Note: You must put a
<thead> and <tbody> to your table.
- <script>
- $(document).ready(function() {
- $('#sorting_dataTable').sortTable();
- });
- </script>
<thead> of the table is clickable to sorting data.
- var methods = {
- init: function() {
- var $this = this;
- return this.find('thead th').each(function(x) {
- var th = $(this);
- (function(i) {
- $(th).bind('click', function() {
- sortListener(i, $this);
- }).css('cursor', 'pointer');
- })(x);
- });
- },
- destroy: function() {
- return this.find('thead th').each(function() {
- $(this).unbind();
- })
- }
- }

Add new comment
- 55 views

