Print a Specific Area of the Web Page using jQuery
Submitted by alpha_luna on Monday, August 22, 2016 - 15:50.
In this tutorial, we are going to learn how to Print a Specific Area of the Web Page using jQuery. Many web page projects required to have a print function for the data. If you are looking for this kind of project then you are at the right place. We are going to provide a simple and easiest way to print a specific area of the web page. You can also check the live demo of this simple tutorial, so you can get an idea and you can try this out, let's start coding.
 Print Main Content
Print Main Content
 Hope that this simple yet useful tutorial that I created may help you to your future projects.
If you are interested in programming, we have an example of programs that may help you even just in small ways.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Hope that this simple yet useful tutorial that I created may help you to your future projects.
If you are interested in programming, we have an example of programs that may help you even just in small ways.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
JavaScript
We are going to include all jQuery library. Copy and paste to your HEAD tag of your web page.Simple Markup
This simple HTML source code contains a print button and the contents to be print.- <div class="wrapper" style="width: 1000px;border: solid 2px #333;padding: 10px;">
- <div style="width: 1000px;float: left;">
- </div>
- <div class="header" style="width: 950px;height: 80px;border: solid 2px #333;text-align: center; padding: 5px;margin:45px 20px 20px 20px;">
- </div>
- <div class="content" style="width: 950px;height: 300px;border: solid 2px #333;text-align: center; padding: 5px;margin: 20px;">
- <div>
- <img src="1.png" style="float: left;overflow: hidden;width: 200px;margin-right: 15px;margin-bottom: 8px;">
- <p style="text-align: left;">
- Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce iaculis urna nisl, vitae finibus massa fringilla vel.
- Nulla nibh justo, semper in sollicitudin sed, imperdiet at lectus. Nam maximus venenatis diam, at lacinia sem dapibus quis.
- Nam vel justo magna. Nullam eget luctus justo. Phasellus varius nisi in pretium malesuada. Praesent scelerisque enim ac erat
- consectetur dignissim. Duis eu lacinia dui, eu volutpat dui. Nunc dignissim libero arcu, sed condimentum libero dignissim vitae.
- Nulla eu ultricies justo, id venenatis mauris. Nam placerat mi eu ante ullamcorper cursus.
- Ut tellus ante, pulvinar eleifend sapien id, lobortis congue mi. Duis non augue ut est pretium aliquam in eget orci.
- Suspendisse rutrum et massa a ullamcorper. Ut dui lorem, sollicitudin a viverra sed, scelerisque nec tortor. Suspendisse
- dictum cursus dolor sit amet tincidunt. Morbi egestas odio ante. Phasellus commodo scelerisque arcu, scelerisque condimentum
- libero tempus ut. Sed pharetra eleifend metus nec porttitor. Nam pharetra nibh eget arcu condimentum tincidunt. Nulla justo ante,
- ultricies a ultricies et, commodo eleifend lorem. Sed convallis erat quis ligula rhoncus imperdiet. Ut non dignissim diam, eget
- bibendum neque. Maecenas pharetra risus sapien, finibus congue turpis maximus vel. Sed mauris metus, laoreet id sapien a, rutrum
- dapibus est. Phasellus auctor dapibus ipsum, eget interdum quam porta volutpat.
- </p>
- </div>
- </div>
- <div class="footer" style="width: 950px;height: 80px;border: solid 2px #333;text-align: center; padding: 5px;margin: 20px;">
- </div>
- </div>
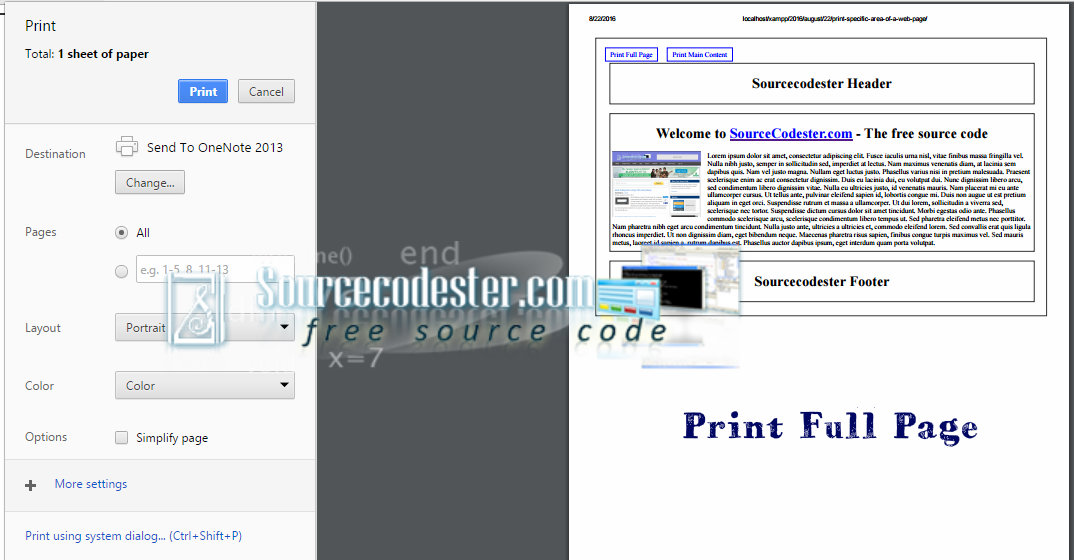
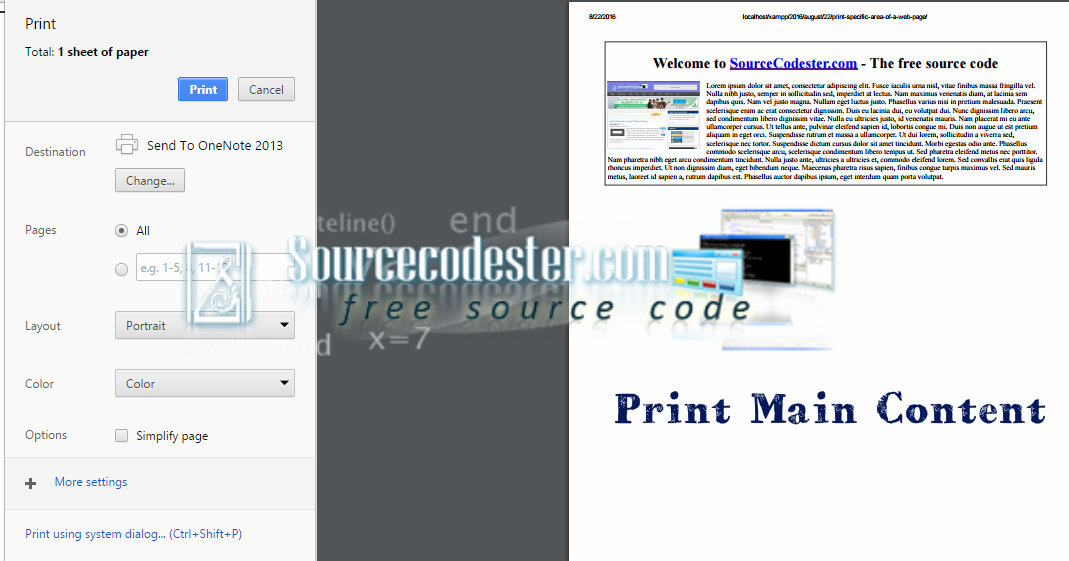
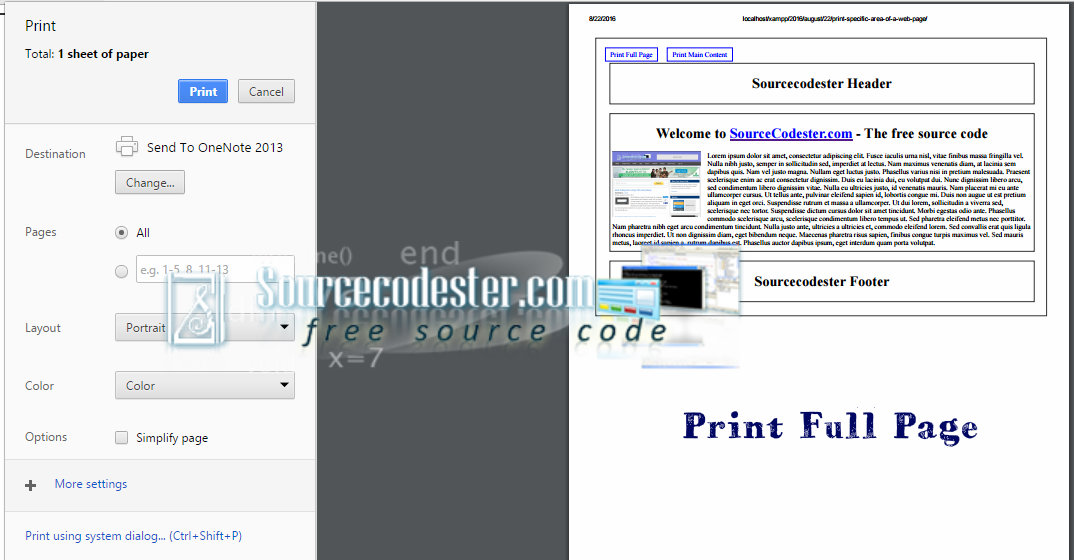
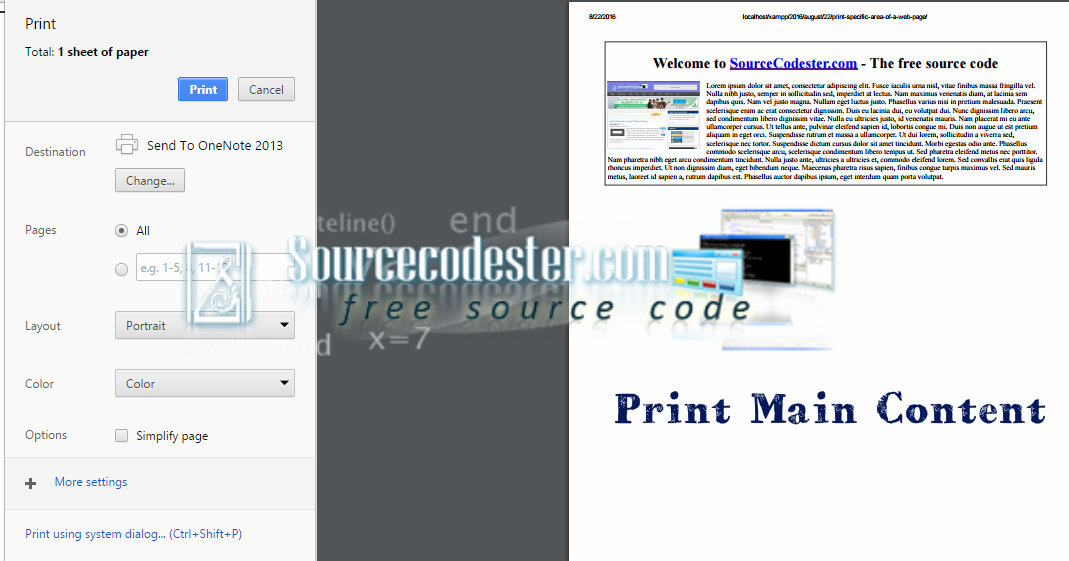
Output
Print Full Page Print Main Content
Print Main Content
 Hope that this simple yet useful tutorial that I created may help you to your future projects.
If you are interested in programming, we have an example of programs that may help you even just in small ways.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Hope that this simple yet useful tutorial that I created may help you to your future projects.
If you are interested in programming, we have an example of programs that may help you even just in small ways.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
