Font Size Adjustment using JavaScript in HTML
Submitted by alpha_luna on Friday, June 24, 2016 - 16:10.
This simple project will show to the user how to increase and decrease the font size of text content in a one div class automatically using jQuery in HTML. Hope this tutorial will help you from your projects.
This is the result of the source code above as shown in the image below.



 Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Creating Markup
Creating select element and the DIV tag where the text content located. Copy and paste this simple HTML source code to your BODY tag of your page.
JavaScript Source Code
Kindly copy and paste this link and script to your HEAD tag of your page.- <script type="text/javascript" src="jquery.js"></script>
- <script type="text/javascript">
- $(function() {
- $("#zoom_Text").change(function()
- {
- var size = $(this).val();
- $("#container").css('font-size', size+'px');
- return false;
- });
- });
- </script>
Result
For the 15px font size.

For the 20px font size.

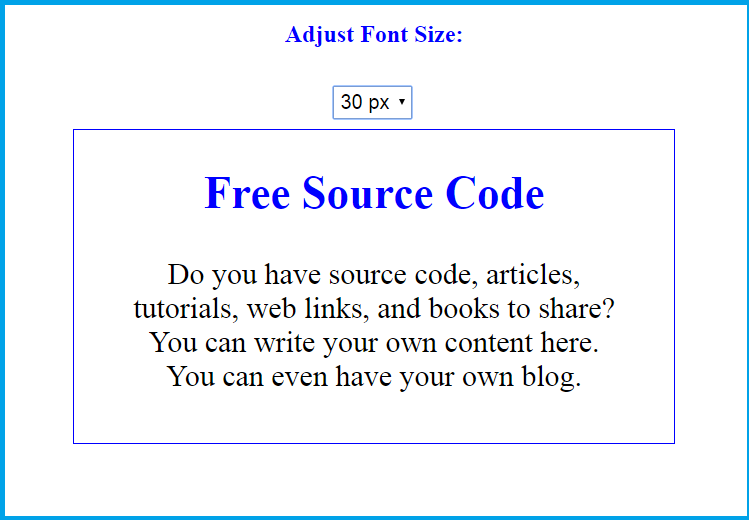
For the 30px font size.
 Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
