Check Positive And Negative Number
Submitted by alpha_luna on Monday, May 2, 2016 - 16:37.
If you are looking for on How To Check Positive And Negative Number then you are at the right place. In this article, we are going to learn on how to create this simple program checker in positive and negative number. The user enters a number that he/she want then our program will check if it is a positive number or negative number.
HTML Source Code
This HTML code where the user enters a number that he/she want to enter.
JavaScript Code
This script will run after the user type a number in the textbox and after clicking the "Check" button to check the given number if it is a Positive Number or Negative Number.
And, this is the style.
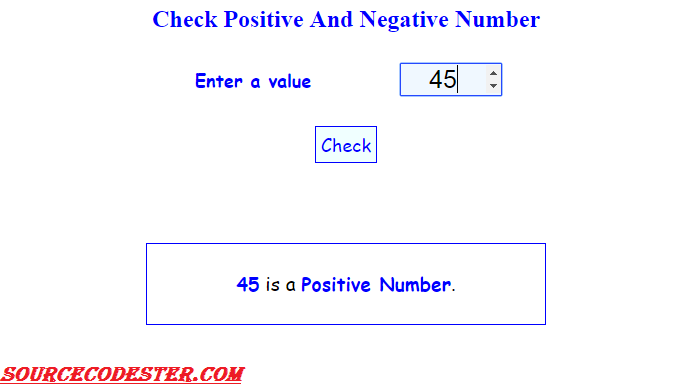
Output:
This is the result if the number is Positive.
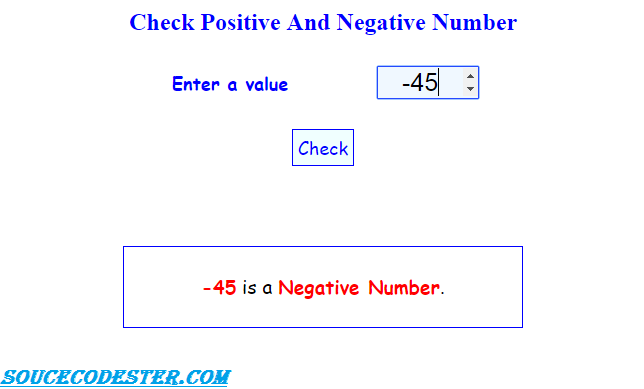
 This is the result if the number is Positive.
This is the result if the number is Positive.
 This simple program suited for the beginner. Hope you can learn from this. Thank you very much. Enjoy coding.
This simple program suited for the beginner. Hope you can learn from this. Thank you very much. Enjoy coding.
- <script>
- function check_number() {
- var value_NumberToCheck= document.getElementById("value_NumberToCheck").value;
- if (value_NumberToCheck >=0 ) {
- result = "<b style='color:blue;'>" + value_NumberToCheck + "</b> is a <b style='color:blue;'>Positive Number</b>.";
- }
- else {
- result = "<b style='color:red;'>" + value_NumberToCheck +"</b> is a <b style='color:red;'>Negative Number</b>.";
- }
- document.getElementById("demo_check").innerHTML = result;
- }
- </script>
- <style type="text/css">
- body {
- margin:auto;
- width:400px;
- }
- td {
- text-align: center;
- color: blue;
- font-size: 18px;
- font-weight: bold;
- font-family: cursive;
- }
- .txt_Number {
- width: 100px;
- text-align: center;
- border: blue 1px solid;
- font-size: 25px;
- background: aliceblue;
- }
- .btn_convert {
- border: blue 1px solid;
- background: azure;
- color: blue;
- font-size: 18px;
- font-family: cursive;
- padding: 5px;
- }
- .btn_clear {
- border: red 1px solid;
- background: azure;
- color: red;
- width: 75px;
- font-size: 18px;
- font-family: cursive;
- padding: 5px;
- }
- #demo_check {
- font-size: larger;
- font-family: cursive;
- text-align: center;
- margin-top: 70px;
- border: blue 1px solid;
- line-height: 80px;
- }
- </style>
 This is the result if the number is Positive.
This is the result if the number is Positive.
 This simple program suited for the beginner. Hope you can learn from this. Thank you very much. Enjoy coding.
This simple program suited for the beginner. Hope you can learn from this. Thank you very much. Enjoy coding.
