Connect Four Game using HTML&CSS in VanillaJS with Source Code
Language
The Connect Four Game is a web application created using the JavaScript programming language. This project's purpose is to provide a simple demonstration of playing Connect Four by two players. The players take turns putting their pieces to connect four colors. The Connect Four Game VanillaJS is a project designed for fun and to provide easy gameplay. This project features some advanced coding techniques for developing games in the JavaScript. programming language.
The Connect Four Game using HTML&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Connect Four Game using HTML&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Connect Four Game
Connect Four is a two-player strategy game where players take turns dropping colored discs into a vertically suspended grid. The goal is to connect four of one's own discs of the same color next to each other vertically, horizontally, or diagonally before the opponent does.
In this project, HTML is used to structure the game layout, CSS is utilized for styling and layout design, and Vanilla JavaScript handles the game logic and interactivity. The source code is provided for reference and modification. This project allows for a fun and interactive implementation of a timeless game using web development technologies.
Connect Four Game using HTML&CSS in VanillaJS with Source Code Features
- Basic GUI
- The project contains a Images and Button Elements.
- Basic Controls
- This project uses a basic controls to interact with the application.
- User-friendly Interface
- This project was design in a simple user-friendly interface web application.
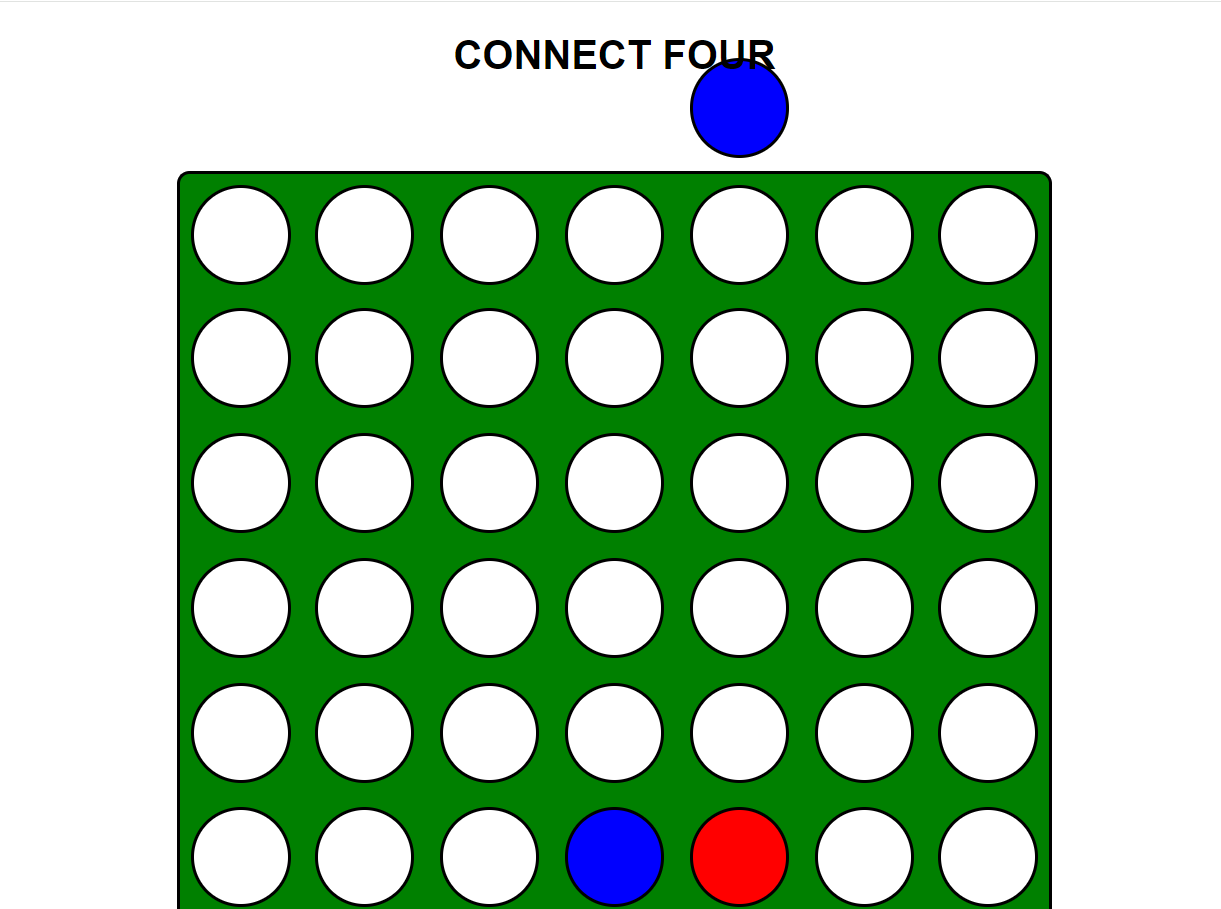
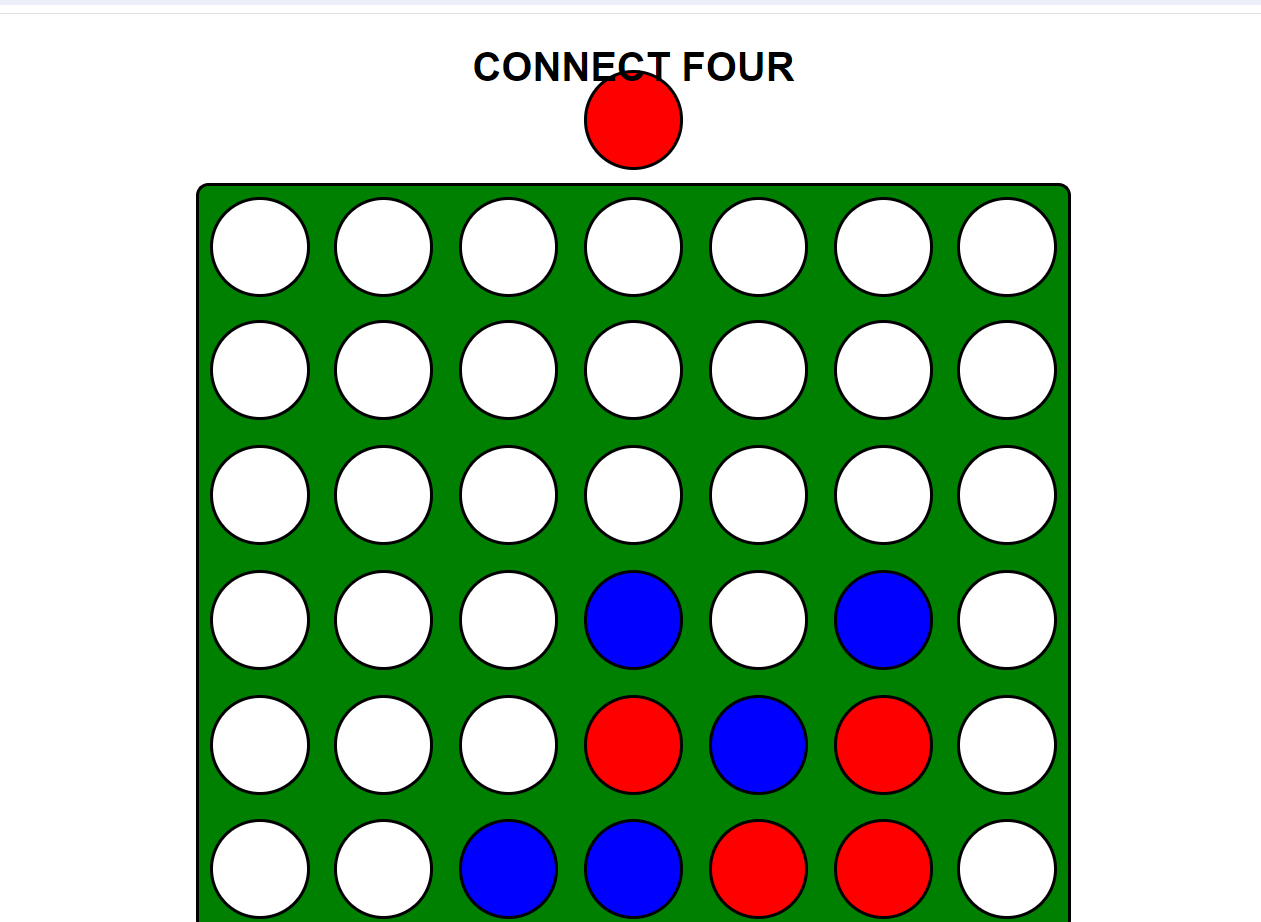
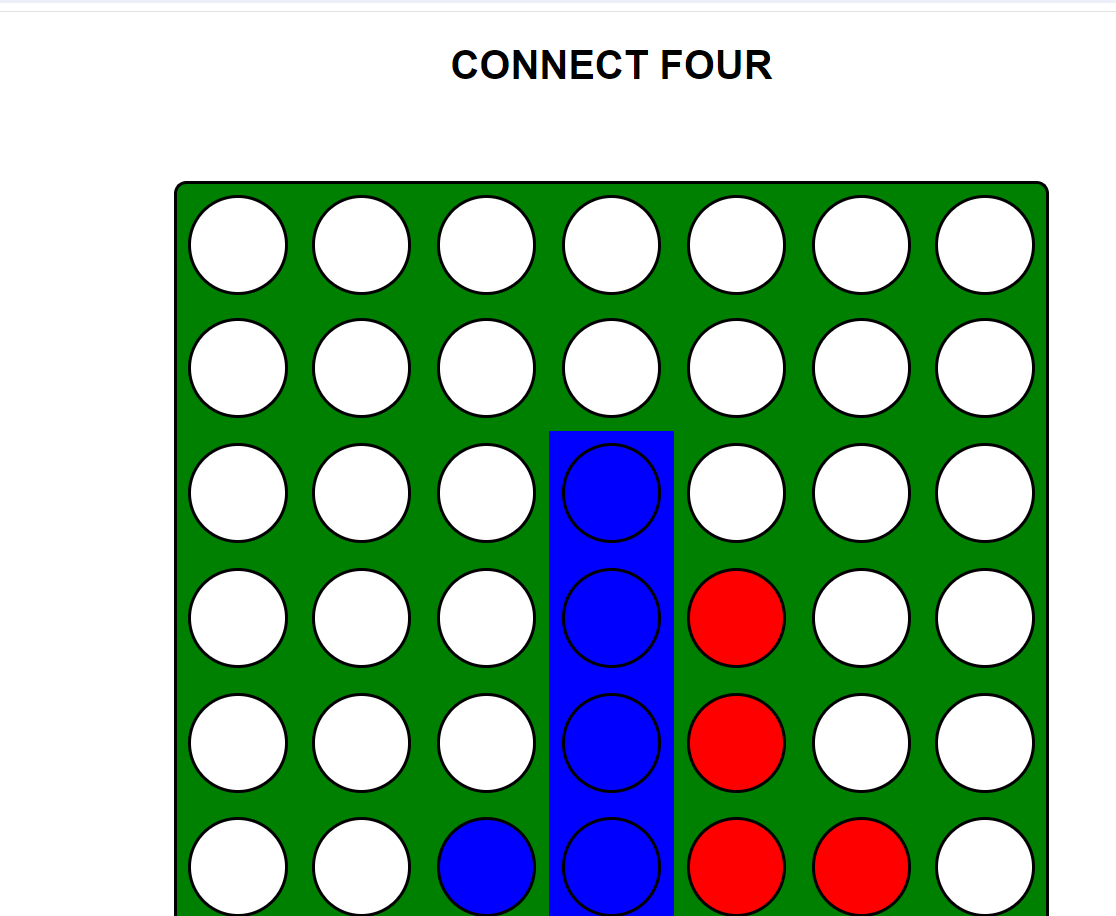
Sample Application Screenshot:



Connect Four Game using HTML&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Connect Four Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Connect Four Game using HTML&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Connect Four GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Comments
Add new comment
- Add new comment
- 195 views

